Typographic Names
CLDR maintains typographic terms for apps like word processors, graphic design apps, or font pickers in operating systems.

Common Problems
When entering translations, please refer to a terminological dictionary or ask a professional graphic designer/printer.
A quick web search or Wikipedia lookup will usually not find the correct terms. Most native speakers do not know the correct terminology unless they work in the graphics industry. For some languages, there’s also special-interest sites on the web that care about correct terminology; for example, typolexikon.de in German.
The most common problem is giving the same name to two different fields. For example, you must not give the same name to wght-400 (English=“regular”) and wdth-100 (English=“normal”).
However, there is an important exception for Feature fields that have a suffix after a number (“-heavy”), such as wght-900-heavy (English=“heavy”). You can (and often should) give the same name in your language to these as you give to the Code without a suffix.
That is: the name in your language for wght-900-heavy (English=“heavy”) can be identical to the name for wght-900 (English=“black”): both could be “schwartz” in German.
Slant vs Italic
- Slant is different than italic: in the latter, the characters are slanted, but also usually different shapes. See Italic.
Width vs Weight
- The wdth-100 and wght-400 (which are normal and regular in English) must have different names: normal is width (how wide the character is — see Width), and regular is boldness (how heavy the lines in the character are — see Weight). If there is not a distinction in your language, you can qualify, eg normal-width
- Similarly wdth-125 and wght-700 (in English: wide and bold) need to be different (width vs boldness)
- However, only the first two parts of the code make a difference (up to and including the number). The last part (after the number) is purely optional. You only need to have different names for the optional ones if your language really has alternative names for the same feature. That means that you can give the same names to each of the following:
- wdth-50
- wdth-50-compressed
- wdth-50-narrow
Samples
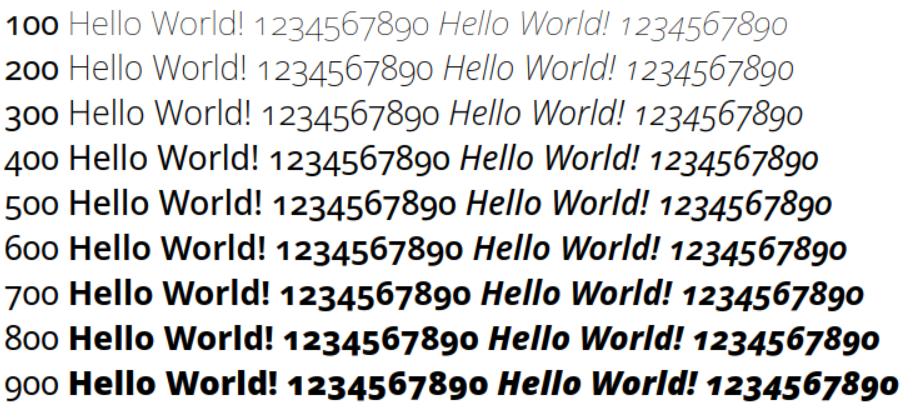
Weight


The Weight axis is used to vary text from lighter to bolder. See here.
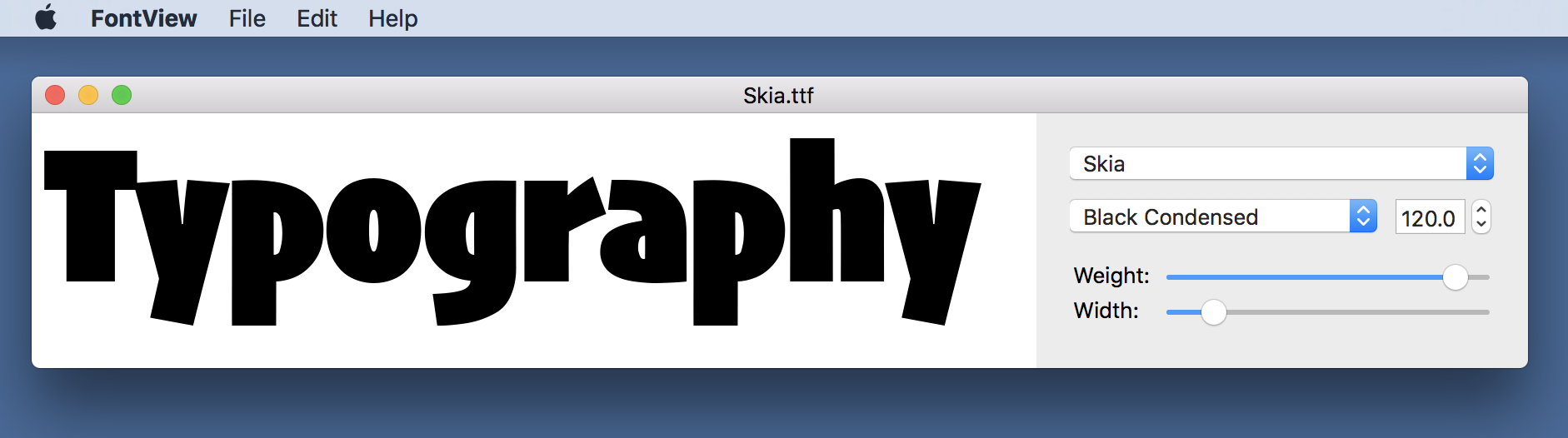
Width

The Width axis is used to vary text from narrower to wider. Also called “stretch”. See here.
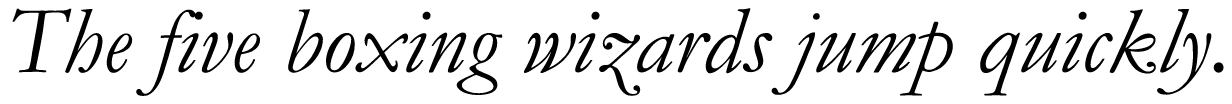
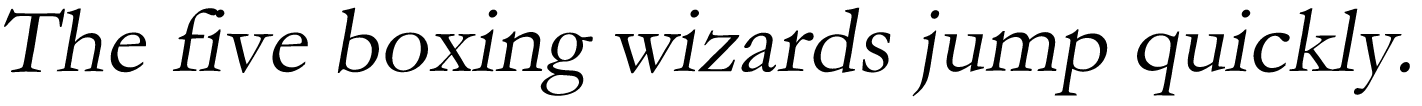
Italic

The Italic axis is used to vary text from upright/plain/regular to cursive/italic. See also here and here.
Slant

The Slant axis is used to vary text from upright/plain/regular to slanted/oblique. See here.

Fonts can also be slanted towards the opposite of the reading direction.
This style is called reverse oblique, reverse slanted, or back slanted.
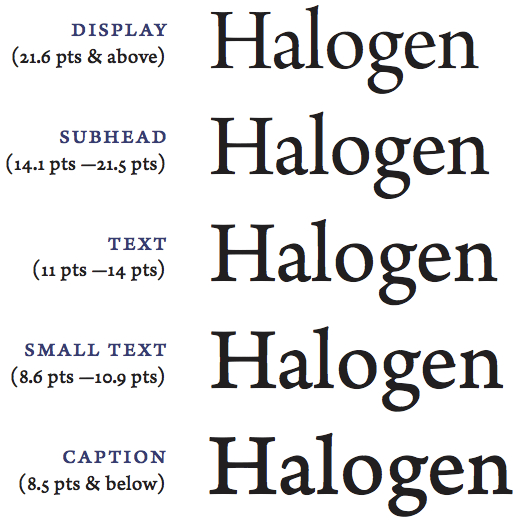
Optical Size

The Optical Size axis is used to adjust letterforms to different text size, from fine print to large display type. See here, here, or here (page 11) for a nice description.